Rematter Scale Ticket
Helping scrap metal recyclers create scale tickets on mobile for their customers, transforming a pen-and-paper process to a digital process.
Role
Product Design Intern
When I Did It
Jun. 2021 - Sep. 2021
Team Members
Drake Hougo (COO), Sean O’Bannon (CTO)
What I Did
UI/UX Design
Tools
Figma
Introduction
Currently, the industrial scrap metal recycling industry is a primarily pen-and-paper industry, meaning a significant amount of the information processing is documented on paper and physically filed. Rematter’s goal is to help scrap metal recyclers transition from this antiquated scrap yard operations process to digital processes with their web and mobile software.
During my internship, I owned the Scale Ticket features for Rematter’s mobile app.
In the industrial scrap metal recycling industry, scale tickets are given to customers who want to sell scrap metal to keep track of the metals that they are selling to recycling centers.
THE CHALLENGE
The scale ticket transaction process is currently done entirely with paper and pencil with multiple steps. The slip of paper used for the scale ticket passes through three people for the transaction to be complete.
How might we transform the historically pen-and-paper scale ticket creation process to a streamlined, digital process? How might we allow the employees to share information more seamlessly and efficiently?
Example of a scale ticket used at recycling facilities. All information is written down by hand.
Journey Map
I outlined the entire scale ticket journey from when a customer enters the recycling facility to when a transaction is complete.
The process starts when a customer enters a recycling facility with metal that they want to sell to the recycler. By the end, the transaction is complete and the customer receives confirmation that they will get paid.
Users and Needs
We focused on the 2 main players in the scale ticket process, the scale ticket creator and the scale ticket finisher. The handoff from the scale ticket creator to the scale ticket finisher needs to be as smooth as possible.
Scale ticket creators
Input scrap metal details (metal type, all weights, pricing)
Create new customer profiles
Search existing customer profiles
Scale ticket finishers
Access previously created scale tickets
Finish scale ticket transactions
Edit unfinished scale tickets
Pain Points
There are six main pain points that came from the user journey and user needs:
Scale ticket process required a physical ticket, which could be lost during the process
All scale ticket information is manually written down
Pricing information differs among different metal types, so employees need to constantly look up prices or memorize prices
Each material needs a separate scale ticket
Previous scale tickets are logged in filing cabinets, which make them harder to find
New customers need to have a profile with the recycler, which is done separate from the scale ticket
These pain points led to the main design problem:
How might we transform the historically pen-and-paper scale ticket creation process to a streamlined, digital process?
How might we allow the employees to share information more seamlessly and efficiently?
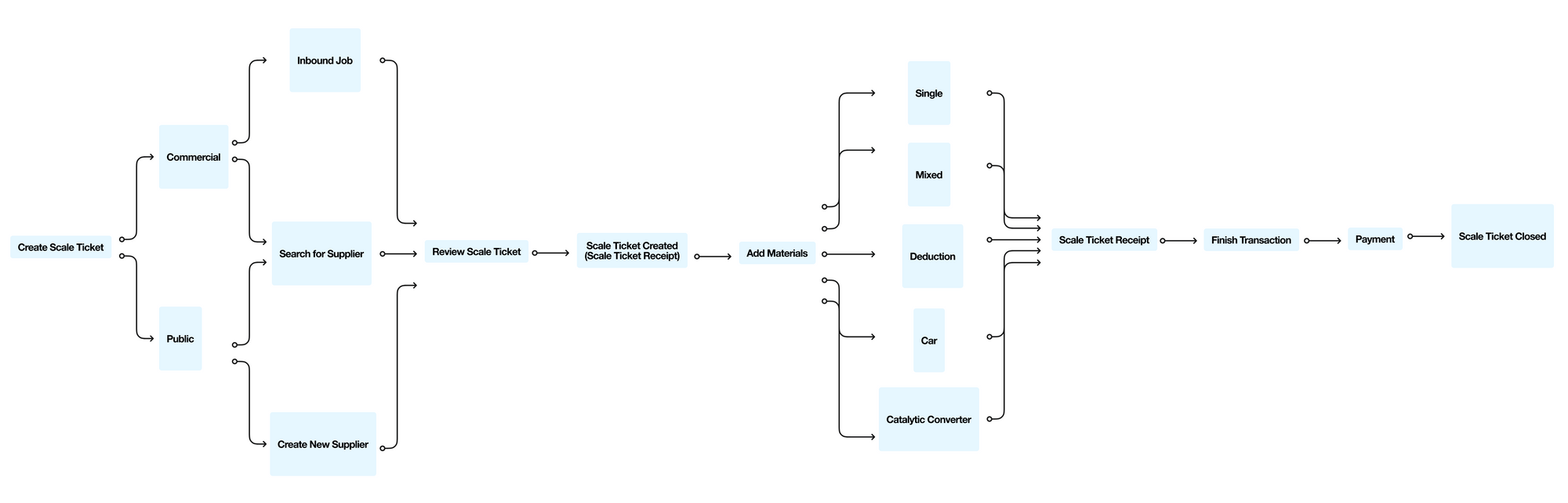
User Flow
For the user flow, we wanted the process to allow the user to choose multiple options for the supplier type and material type while being as streamlined as possible.
Solution
The solution completely eliminates the customer from the information transfer process, allowing the Scale Ticket Creator to directly transfer information about the metals to the Scale Ticket Finisher. The digital solution also allows all of the scale ticket information to me digitally stored, eliminating the need for a physical data storage system.
The solution involves four main interactions. The first three interactions are completed by the scale ticket creator while the final interaction is completed by the scale ticket finisher.
View Open (Incomplete) Tickets / Ticket History
Employees will be able to view current scale tickets that have not been completed and previous scale tickets.
View paid, unpaid, and voided scale tickets
Filter by Creator, Facility, and Supplier
Create Scale Ticket
Choose between Public and Commercial Suppliers
Add multiple materials onto one scale ticket
Material prices are automatically inputted
Add material modal dynamically changes based on the scrap metal
Create Supplier
If a new public supplier (your everyday customer) doesn’t have a profile on file with the recycling facility, the employee can create a new profile
Finish Scale Ticket Transaction
Choose payment preferences
Select receipt method
Results
After multiple iterations with feedback from the COO and CTO, we finalized the Scale Ticket features for the app.
Scale Ticket History
These screens serve as the home page. Users view details of every scale ticket that was ever created, including unfinished and voided tickets, and also create new scale tickets.
Create Scale Ticket
This is the first step in the scale ticket process. Users choose between a scale ticket for commercial suppliers or a scale ticket for public suppliers. Choosing commercial suppliers allows users to see pre-planned truck deliveries or search existing commercial suppliers. Choosing public suppliers allows users to create a new supplier or search existing public suppliers. They won’t be able to create commercial suppliers from this screen because commercial profiles require information that would make this process too long.
Add Material
Users have the ability to add multiple materials to one scale ticket, unlike on paper when each material required a separate ticket. The add material interaction changes based on the material that is added. A status bar at the top of the screen shows where the user is in the Add Material process.
Finish Scale Ticket
Users can finish scale tickets by setting up a payment plan within the flow.
Takeaways
Creating a product for users that are accustomed to antiquated products is difficult. The new product has to exceed their expectations without being too difficult to use in order for the users to want to move away from the old product.
Next Steps
Testing
How well does this design work at an actual recycling facility? After the feature has been implemented, testing the feature by visiting a recycling facility and having the stakeholders use the product will validate the designs and let us know what needs to be changed.
Execution
The prototype was handed off to Rematter’s Engineering team to bring the feature to life on Rematter’s Operator app, which is available in the App Store and Google Play Store.
Other Platforms
This feature also needs to be applied to Rematter’s web platform. How will the screens look on desktop? How can we best design each input field for the “add material” modal so that the user can easily input all information?